



Application d'aide et de motivation
à la pratique du vélo au quotidien
L’application « Impulse » (« s’élancer » en français) est une application d’aide et de motivation à la pratique du vélo au quotidien. Je l’ai réalisée sous forme de prototype dans le cadre de mon Master 2 Design graphique et Design Interactif à l’Université Polytechnique des Hauts-de-France.
Liens
- Prototype de l’application « Impulse »
- Site web sur l’application
- Brochure Proof Of Concept « Impulse » (version longue)
- Dossier PP « Impulse »
- Dissertation Philosophique sur le Design
- Police de caractère « Vocis » créee pour l'application
- Scénario Teaser Impulse
- Grille de résultat sur les tests utilisateurs de la proposition n°1 de la Version n°1
- Prototype papier Impulse V2
- Prototype papier Impulse V3
Client
Université Polytechnique des Hauts-de-France
Service
UX/UI, Prototypage, Méthode de Design thinking, Création d'un site web, Bruitage sonore
Objectif
Comment aider les usagers d’autres moyens de transports à utiliser le vélo au quotidien dans un contexte de transition écologique ?
Solution
Création d’une application mobile d’aide et de motivation à la pratique du vélo au quotidien comme moyen de mobilité. Il y a pour cela, la personnification du discours par le biais d’un personnage nommé « Duke » pour stimuler la motivation psychologique intrinsèque, poussant l'utilisateur à se mettre au vélo. Elle donne des encouragements sous forme d’animations statistiques pendant et suite à la pratique du vélo. Elle exprime des faits et des données pour contrer les préjugés les plus connus, qui empêcheraient les personnes de se mettre au vélo. Elle transmet une culture du vélo, permet de réaliser des itinéraires guidés par GPS et des signalements auprès de la communauté des usagers de l’application, en temps réel.
Explications détaillées
L’application « Impulse » (« s’élancer » en français) est une application d’aide et de motivation à la pratique du vélo au quotidien. Je l’ai réalisée sous forme de prototype dans le cadre de mon Master 2 Design graphique et Design Interactif à l’Université Polytechnique des Hauts-de-France.
Résumé du projet
Création d’une application mobile d’aide et de motivation à la pratique du vélo au quotidien comme moyen de mobilité. Il y a pour cela, la personnification du discours par le biais d’un personnage nommé « Duke » pour stimuler la motivation psychologique intrinsèque, poussant l'utilisateur à se mettre au vélo. Elle donne des encouragements sous forme d’animations statistiques pendant et suite à la pratique du vélo. Elle exprime des faits et des données pour contrer les préjugés les plus connus, qui empêcheraient les personnes de se mettre au vélo. Elle transmet une culture du vélo, permet de réaliser des itinéraires guidés par GPS et des signalements auprès de la communauté des usagers de l’application, en temps réel.

Le projet à l'origine
L'idée de base était la même que celle qui est présentée dans le résumé, à ceci près que le projet proposait un accompagnement personnalisé de l'utilisateur (transmission d’une culture vélo, itinéraires personnalisés, conseils...) grâce à un questionnaire présenté au premier lancement de l'application. Celle-ci encourageait aussi fortement la réalisation de défis quotidiens fonctionnant par paliers, pour aller de plus en plus loin. Selon le lieu de destination, l'utilisateur disposait de réduction chez les commerces partenaires de l'application, ceux-ci souhaitant encourager la pratique du vélo comme moyen de déplacement.

La problématique
« Comment aider les usagers d’autres moyens de transports à utiliser le vélo au quotidien dans un contexte de transition écologique ? »
Face au contexte environnemental, au réchauffement climatique, la prise de conscience du citoyen pour réduire l’impact des transports est forte. Les municipalités cherchent à réduire la pollution de l’air, lumineuse et sonore, en faisant disparaître peu à peu les voitures de leurs centres. Le changement de comportement serait alors une des réponses face à ce que nous vivons actuellement, comme le passage à la mobilité douce. En effet, la voiture implique un coût de plus en plus élevé, tandis que les trajets quotidiens de moins de 10 kilomètres sont majoritaires pour la plupart des citadins.
Le vélo comme moyen de transport au quotidien ainsi que les transports en commun, serait la solution idéale pour une grande partie des citoyens. À condition bien sur d'avoir tous les services et le travail dont les citoyens ont besoins à proximité et qu'ils n'ont pas trop grandes distances à parcourir au quotidien (15 kms à vélo maximum par jour, aller puis retour : 40 minutes de vélo à chaque trajet). La pratique du vélo au quotidien à la campagne est également possible, mais il faut disposer les équipements adaptés pour les cyclistes (ex. : garages à vélos, pistes cyclables protégées...). Bref une remise en cause de notre mode de vie, de notre rapport au monde et aux autres. Le vélo devrait prendre une plus grande place dans nos villes, au fur et à mesure que la congestion dans les transports en commun augmente. Le changement de comportement de chaque citoyen pour répondre à la nécessité du passage à la mobilité douce par le vélo, serait alors une des réponses face à ce que nous vivons actuellement, ce serait la solution idéale pour une grande partie des citadins. Ainsi la pratique du vélo apporte de nombreux bienfaits sur l’environnement, le porte-monnaie et la santé, dans un contexte de transition écologique primordiale.

Les objectifs
- Faire comprendre les bienfaits du vélo en rendant les usagers acteurs du changement plutôt que de leur faire subir celui-ci
- Dépasser les préjugés liés au vélo
- Motiver l'utilisateur en rendant plus ludique la pratique grâce à l'interactivité
- Informer sur les bonnes pratiques à vélo sans faire la morale à l'utilisateur
Les différents freins de la mobilité à vélo
- Psychologique (trop physique, la météo...)
- La sécurité
- Le stationnement
- L’entretien
- La gestion de la circulation
- L’orientation dans l’espace urbain
- Mauvaise conduite de certains usagers
- Abonnements Vélo Libre Service dans chaque ville
Les acteurs du projet
Moi-même, Cyril Verneuil, étudiant en Master 2 Design graphique et Design Interactif
Victoria étudiante dans le même Master mais qui quittera rapidement le projet face à l’impossibilité de gérer une activité professionnelle et son Master en même temps.
Design Thinking et User eXpérience
Cette application a été conçue selon la méthode du Design centrée sur l’utilisateur (provenant du « Design Thinking »), c’est-à-dire par l’utilisation d’une méthodologie se basant sur l’utilisateur final et non le commanditaire (avec ses biais vis-à-vis des attentes des utilisateurs), sur l’observation du terrain, sur la rencontre et les échanges avec les utilisateurs permettant la réalisation de personas, de carte d’empathie et de scénarios d’usage.
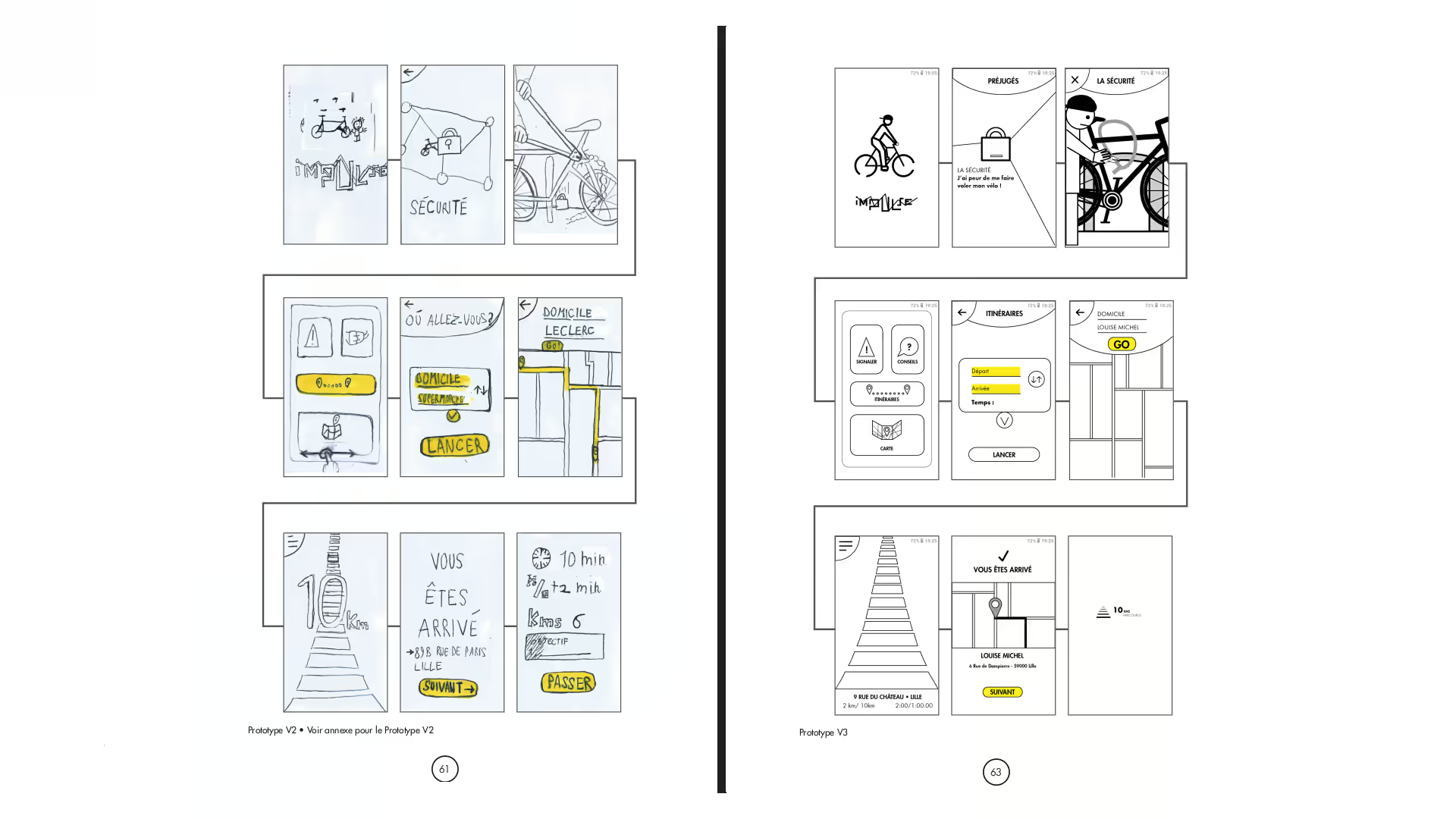
La définition de préconisations ergonomiques vis-à-vis des modalités d’interactions, la réalisation de cartes mentales pour définir l’architecture de l’information, la réalisation de manière itérative (méthode dite « agile ») de tests utilisateurs sur des prototypes papier et un écran permettent d’observer les points à améliorer. Cette application s’appuie aussi sur l’utilisation de la psychologie du changement, sur la motivation intrinsèque, sur l’analyse des méthodes d’apprentissage et sur la personnification du discours de l’application avec un personnage humoristique nommé « Duke ». J’ai notamment aussi pensé à la présence d'un mode gaucher permettant à l’utilisateur d’utiliser sa meilleure main pour naviguer dans l’application. Je vous invite à regarder le dossier concernant l’application « Impulse » à la fin de cette page pour en savoir plus.

Intentions Design Graphique
Pour l’aspect visuel de l’application, je pars sur un graphisme en mouvement inspiré de l’Art optique, du design éco-social car l’outil est économe en énergie (fond d’écran principalement noir, quatre couleurs seulement...). Le graphisme a pour but de rappeler le sujet de l’application : la mobilité, rendant visible l’essentiel de l’information sans trop accaparer l’attention de l’utilisateur lors de la pratique du vélo. Inspiré par l'Art optique, elle dispose d'une colorimétrique limitée à quatre couleurs et d'un graphisme organique. Ici ce graphisme est pertinent, cependant l'épuration graphique n'est pas la solution ultime pour réalisé une communication « écologique ». C'est quelque chose de global, il faut changer sa manière de produire son travail. Avec des avantages et des inconvénients. Il ne faut pas polluer moins, il ne faut plus polluer.
Il faut mettre en place des indicateurs pour avoir des données sur lesquelles se reposée mais ils ne sont pas l'alpha et l’oméga, exemples :
- Taux d'encrage
- Taux de recyclage du papier
- Consommation énergétique
La technique est une partie de la solution mais n'est pas la solution en elle-même, la solution est aussi et surtout politique, dans les conditions d'usage qu'il est fait du produit/service. La technique ne doit pas affectée avoir la primauté sur le graphisme au risque de voir celui-ci devenir faible/identique/normé.
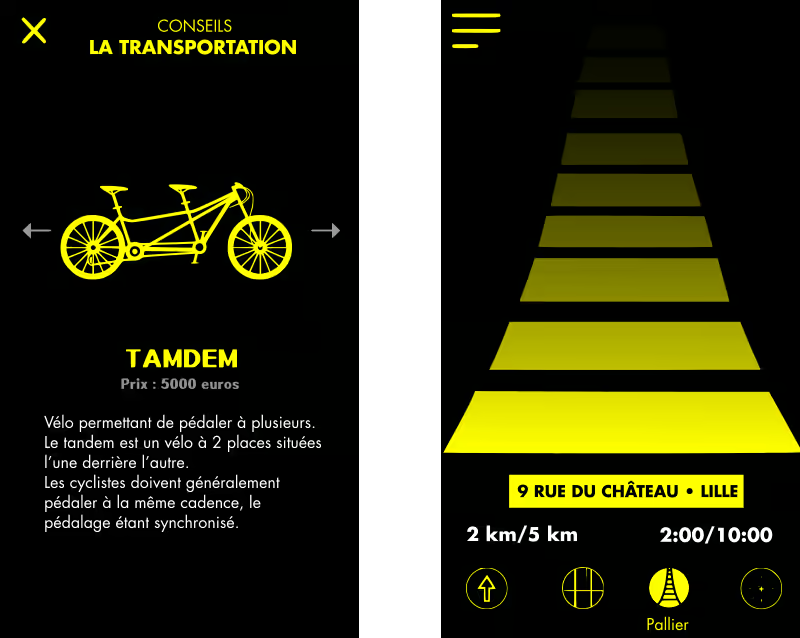
Graphisme Utilisateur/Interface
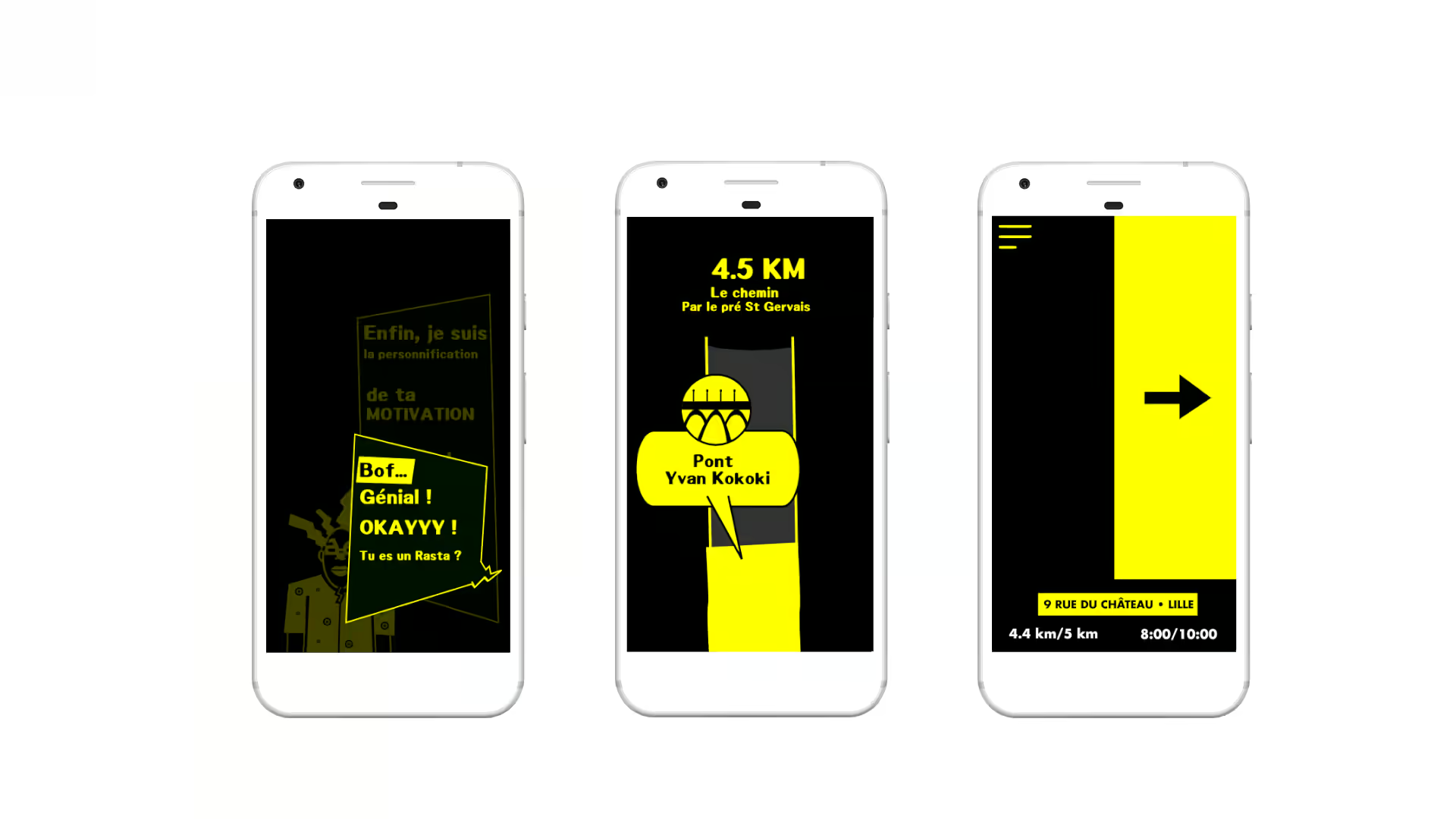
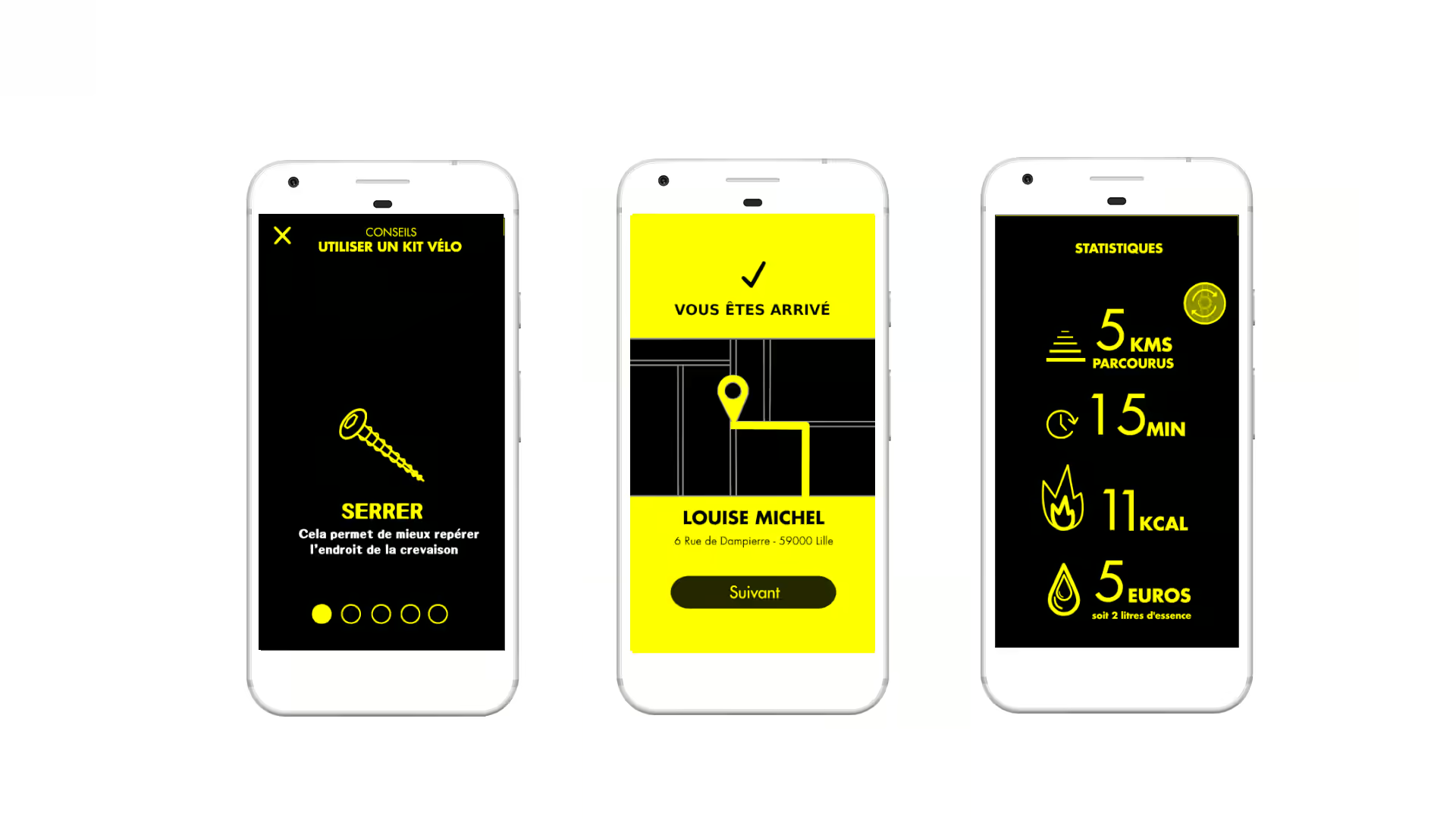
Le graphisme se base sur un contraste entre les illustrations dessinées à la main avec une certaine rondeur pour ce qui est du dialogue avec l'utilisateur, ses données (trajets parcourus) et des formes radicales géométriques (en contour principalement) pour l'interface, les données techniques (km, carte...). Cela permet de hiérarchiser et différencier la nature de l'information mais aussi celle qui est manipulable et celle qui ne l'est pas.

Logotype
Le logotype connote le futur, le dynamisme, la sécurité à travers ses formes, le jeu de profondeur et la taille variable des lettres. La forme des lettres est rectangulaire pour rappeler la forme des rues en ville. La représentation d’une impulsion cardiaque qui passe dans les lettres a pour but de montrer que l’application aide à se frayer un chemin dans les rues de la ville tout en permettant la pratique du vélo dans la durée.

Teaser
Le but de ce teaser est de présenter succinctement l’application « Impulse » dans un temps très court (1 minute environ) pour donner envie aux personnes de l’utiliser. Plutôt que vendre l’application comme étant la meilleure application pour les cyclistes en ville, je souhaite tout d’abord ironiser sur les promesses habituelles des applications vis-à-vis des utilisateurs : « te faire devenir meilleur... » pour ensuite placer les utilisateurs à l’initiative de leur démarche et de leur utilisation de l’application.
Les vidéos sont mises en noir et blanc, elles ont été prises sur Internet dans le but de situer le contexte d’utilisation de l’application et ainsi la rendre concrète auprès des utilisateurs.
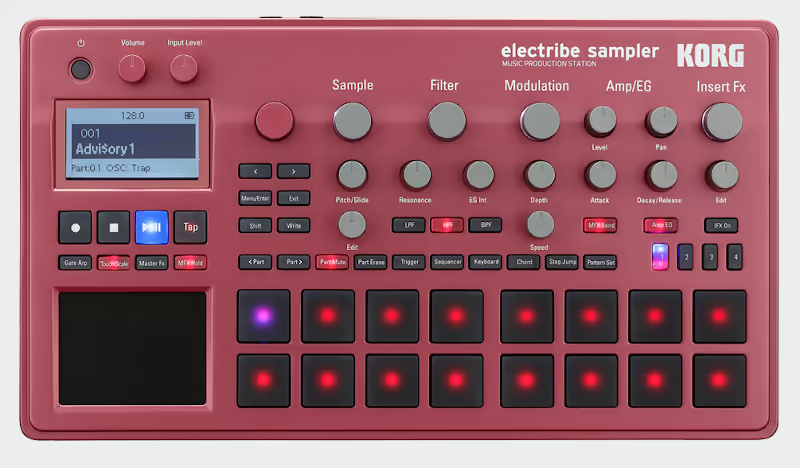
La conception sonore
Il accompagne chaque interaction de l'utilisateur (boutons, lors du changement de rubriques, informations pratiques...) et le personnage « Duke » lorsqu'il est présent (signifier ses actions et les émotions qu'il exprime). Il sert à rendre l'expérience plus sensible et émotionnelle pour l’utilisateur. J’ai réalisé la conception sonore à l’aide d’un synthétiseur/échantillonneur « electribe 2 sampler » excepté pour les musiques « émotionnelles » que j’ai échantillonnées depuis différents jeux vidéos, que j’ai raccourcis et mis en boucle. Réaliser la conception sonore de l’application m’a appris par exemple : que les sons graves signifiaient plutôt des erreurs tandis que les sons aigus signifiaient plutôt la validation d’une action.

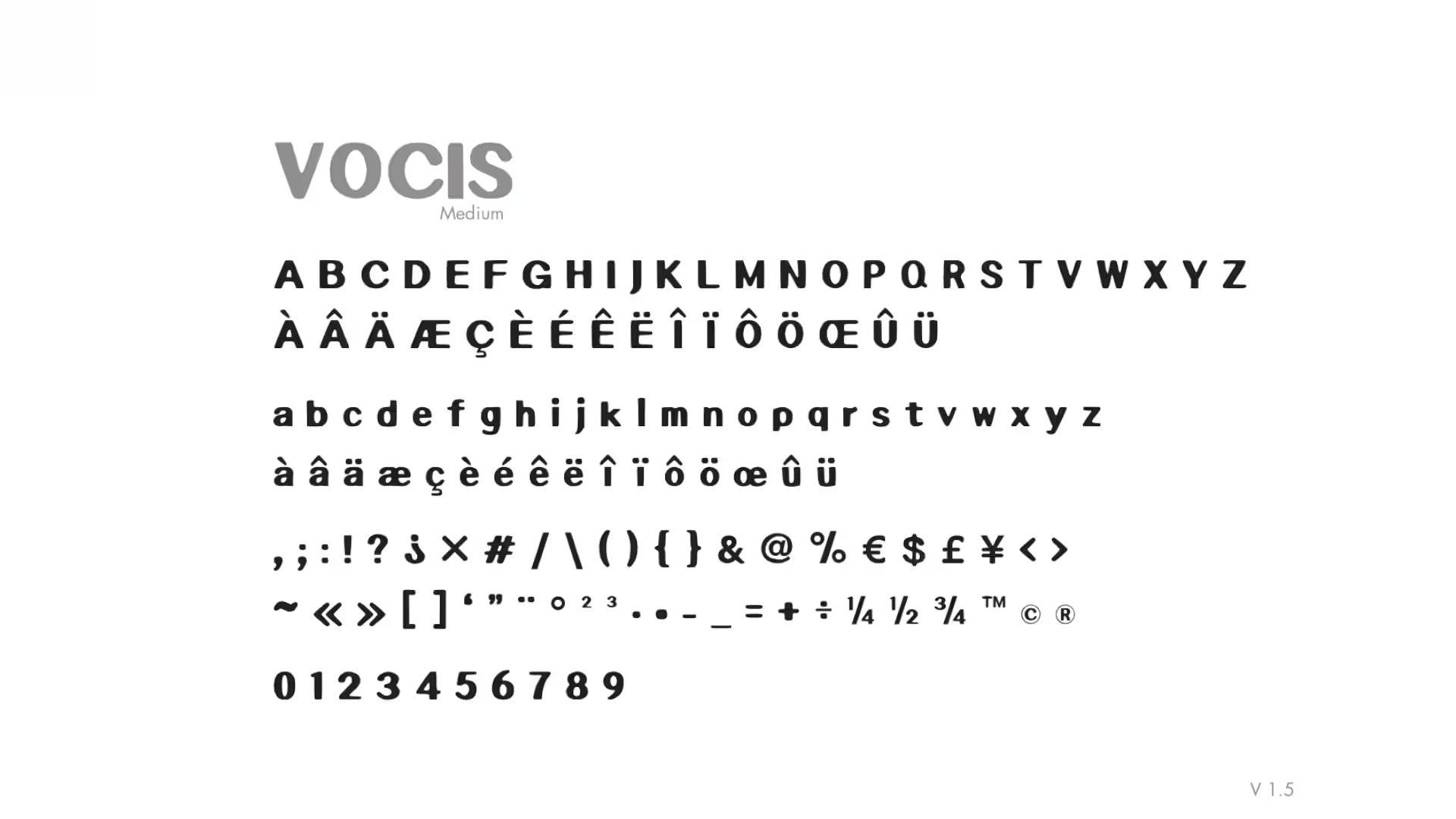
Création d'une police de caractère
Vocis : police de caractère appartenant à la famille des manuscrites, je l'ai créee au feutre spécifiquement pour l'application « Impulse ». Ses formes et ses extrémités sont arrondies pour les rendres chaleureuses et leurs tailles varient légèrement dans le but de rappeler l'écriture humaine qui n'est pas toujours identique. Elle est utilisée particulièrement dans l'application pour permettre la bonne lisibilité en petits caractères du texte de « Duke » mais sera également utilisé dans le dossier du projet et sur les différents supports de communication. Elle dispose cent-vingt caractères dans deux graisses (medium, medium italique), elle est multilingue car elle comporte les caractères avec accents.

Site web
Il permet de promouvoir l’application sous une page unique avec le rappel de la problématique auquel l’application répond, de présenter un récapitulatif des points clés de l’application ainsi que des témoignages des utilisateurs, d’accéder à l’application dans une boutique d’app et de se connecter à son « Espace membre ». Il dispose également de la localisation de l’entreprise éditrice de l’application et d’un espace contact.

D’autres communications sont envisagées pour promouvoir l’application « Impulse » :
Boutique d’application
Présentation au public sur la boutique en ligne « Google Play », « F-Droid » et sur le site web. Cette présentation sera décrite et présentée par Duke (le personnage de l'application) avec humour et décontraction dans le but de la rendre attractive.
Affiche promotionnelle et explicative pour les professionnels
Elle permettra de mettre en avant rapidement le but et le fonctionnement de l'application auprès des professionnels susceptibles de financer ou d'aider à la réalisation de l'application.
Prêts de vélo marqués
Tous les types de vélos sont possibles à l'essai pour une durée d'une semaine dans un magasin de sport ou sur un lot de vélos en libre-service d'une ville. Il permet aux gens de tester le vélo qui leur conviendrait le mieux, de l'utiliser puisqu'ils l'auront emprunté pour une semaine tout en faisant de la publicité avec l'habillage aux couleurs de l'application réalisée pour l'occasion.
Sponsoring lors d'évènement culturels et festifs
Il est possible d'imaginer qu'une collation soit offerte si l'on est venu à vélo et que l'on a utilisé l'application « Impulse » pour aller à un concert par exemple. Cela permettra de mettre en avant l'application tout en favorisant la mobilité à vélo.
L’affichage publicitaire
Il sera évité car il ne s'inscrit pas dans la démarche sociale et environnementale de l'application mais aussi car cela coûte trop cher pour une petite structure comme « Impulse ».
Accessibilité aux personnes malvoyantes
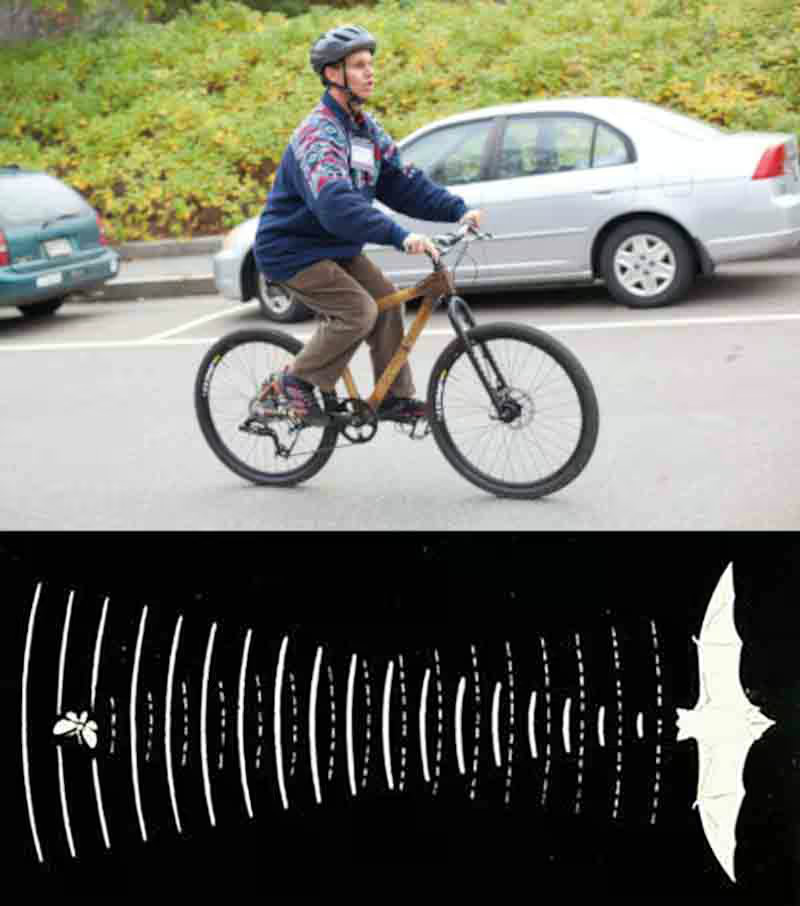
Autre point important souvent oublié est l'accessibilité au plus grand nombre de son produit/service. D’autant plus ici que les personnes ayant des déficiences visuelles ne sont pas les personnes que l’on pense être apte à utiliser un vélo. Il y a un million cent-trente-neuf mille malvoyants en France (207 000 aveugles et 932 000 malvoyants moyens) d'après la fédération des aveugles de France. Les aveugles peuvent en effet faire du vélo grâce à l'écholocalisation (clic de langue permettant de créer de l'écho, celui-ci lui permet de connaître la distance avec des obstacles) mais nécessite beaucoup de pratique (son inventeur est Daniel Kish).
Je veillerais lors de la conception, à utiliser les balises d'accessibilités HTML5 (ARIA) ainsi que celles des langages natifs sur Android pour permettre une bonne explication des éléments de l'interface avec l'outil TalkBack et BrailleBack d'Android. De par son graphisme utilisant de fort contraste colorimétrique (entre le jaune, le blanc et le noir), mon application permet de base aux personnes ayant des difficultés à percevoir les contrastes, d'avoir une bonne visibilité de l'interface.

Dissertation Philosophique
J'ai réalisé une dissertation philosophique dans le but de développer ma réflexion sur ce projet et de l'insuffler dans sa réalisation ; considérant le Design comme étant, autant une activité pratique qu'intellectuelle.
Dissertation « Cohérence du discours sur l'écologie et le social dans le Design » « Comment mettre en avant la pratique du vélo de façon interactive tout en ayant un discours pertinent par rapport à l'écologie, le social et l'usage de la technologie dans son Design ? »
Ce qui sous-tend ces deux questions :
- « Peut-on utiliser la technologie de façon écologique ? »
- « L'utilisation de la technologie par un service qui se veut « facile à utiliser » car ayant été conçu selon la méthode « centré sur l'utilisateur » est-elle meilleure qu'un être humain ? »
J'ai tout d'abord contextualisé et défini mon projet pour ensuite donner la définition des mots clés ; suivi par le développement, la synthèse des deux sous questions et la conclusion.
Je vous invite à regarder la dissertation disponible à la fin de cette page en lien.
Parcours utilisateur de l'application sur un téléphone
Parcours utilisateur de l'application sur une montre intelligente
Conclusion
Ce projet a été très enrichissant car il m'a permis de réaliser un projet de Design Interactif dans un contexte proche du monde professionnel. Il m'a poussé à m'organiser, gérer mon temps, montrer mon implication, soutenir mes efforts, répondre à la problématique définie dans les délais impartis et de tenir compte de toutes les contraintes inhérentes à la conduite de projet.
Il m'a aussi rappelé les difficultés de communication et professionnelles qui peuvent exister dans le monde de l'entreprise. Notamment lorsque l'on travaille avec quelqu'un que l'on ne connaît pas, qui travaille dans une autre structure avec ses propres contraintes et ses problèmes de gestion de projet. Cela confirme mes aspirations professionnelles à travailler le plus possible en contact avec des personnes que je connais, si possible en local et avec une approche de terrain dans le but d'éviter les problématiques citées. Il est vraiment important de réaliser beaucoup d'itérations que ce soit dans une toute nouvelle version ou en testant différentes options pour une seule et même chose car c'est ce qui permet de savoir ce qui fonctionne et utile de ce qui ne l'est pas.
Il faut éviter le consensus mou pour plaire à tous mais plutôt définir un parti pris narratif et visuel dès le départ permettant ainsi de rendre le contenu attrayant tout en évitant de donner une impression de déjà-vu auprès des utilisateurs.
Par ailleurs, j’ai observé des différences d’utilisation définies dans les personas, entre les hommes et les femmes ainsi que selon l'âge des personnes, dans le parcours utilisateur type réalisé après la phase d'introduction, ceux-ci n'ayant pas les mêmes motivations et envies. L’interface doit être claire, sans fioritures, les interactions et les rétro-actions cohérentes dans leur ensemble tout le long lors de l’utilisation de celle-ci. Enfin le projet répondant à des problématiques actuelles de notre société (écologiques, sociales et sanitaires), il me permet déjà de réaliser un parallèle avec mon projet d'insertion professionnel.