




Audit ergonomique de McDonald’s
Ce document contient l’audit ergonomique du site web, de l’application mobile ainsi que des bornes interactives McDonald’s. Cet audit a pour but d’observer les problèmes ergonomiques et d’y apporter des solutions. J’ai réalisé cet audit en binôme.
Client
Université Polytechnique des Hauts-de-France
Service
Audit UX/UI, Mise en page
Objectif
Améliorer l'interface utilisateur en réalisant un audit des différents supports numériques.
Solution
Mise en page de l'audit réalisé.
Explications détaillées
Ce document contient l’audit ergonomique du site web, de l’application mobile ainsi que des bornes interactives McDonald’s. Cet audit a pour but d’observer les problèmes ergonomiques et d’y apporter des solutions. J’ai réalisé cet audit en binôme.

Le contexte
« En 2013, McDonald's se lance dans la commande en ligne. En donnant la possibilité de commander ses produits de n‘importe quel endroit, la marque veut offrir à sa clientèle confort et efficacité. Il suffit de passer commande par différents supports numériques puis payer et venir récupérer sa commande au restaurant choisi. »
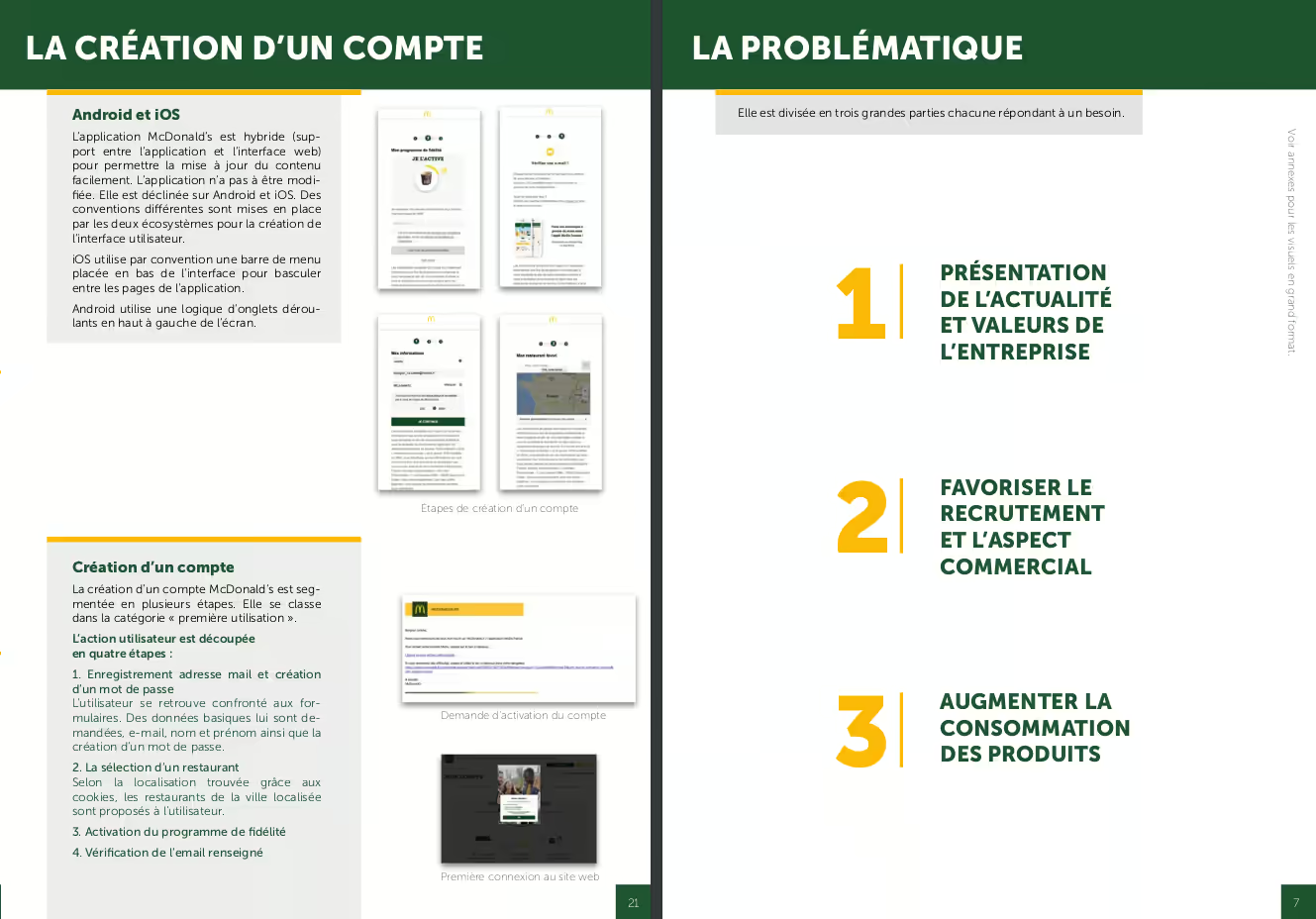
La problématique en trois points
- Présentation de l’actualité et des valeurs de l’entreprise
- Favoriser le recrutement et l’aspect commercial
- Augmenter la consommation des produits
Définition du public cible
- Cœur de cible : enfant, adolescent et les familles
- Cible primaire : monde du travail
- Cible secondaire : public habitué de la restauration rapide
L’Audit
Je vous invite à regarder le dossier disponible à la fin de cette page pour obtenir les informations détaillées de l’audit. Les préconisations et la conclusion de l’audit sont disponibles à la fin de cette page.
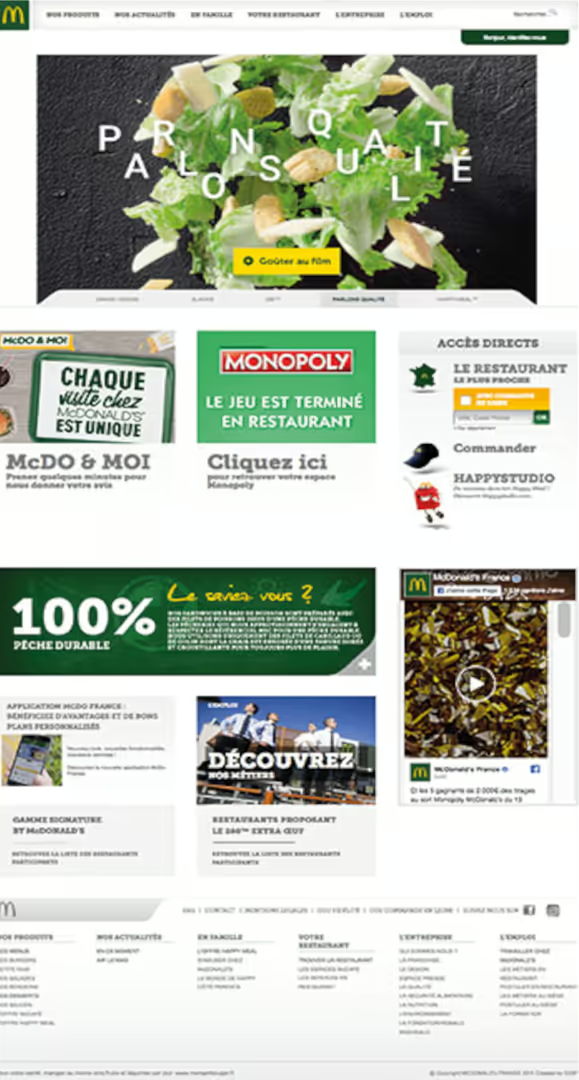
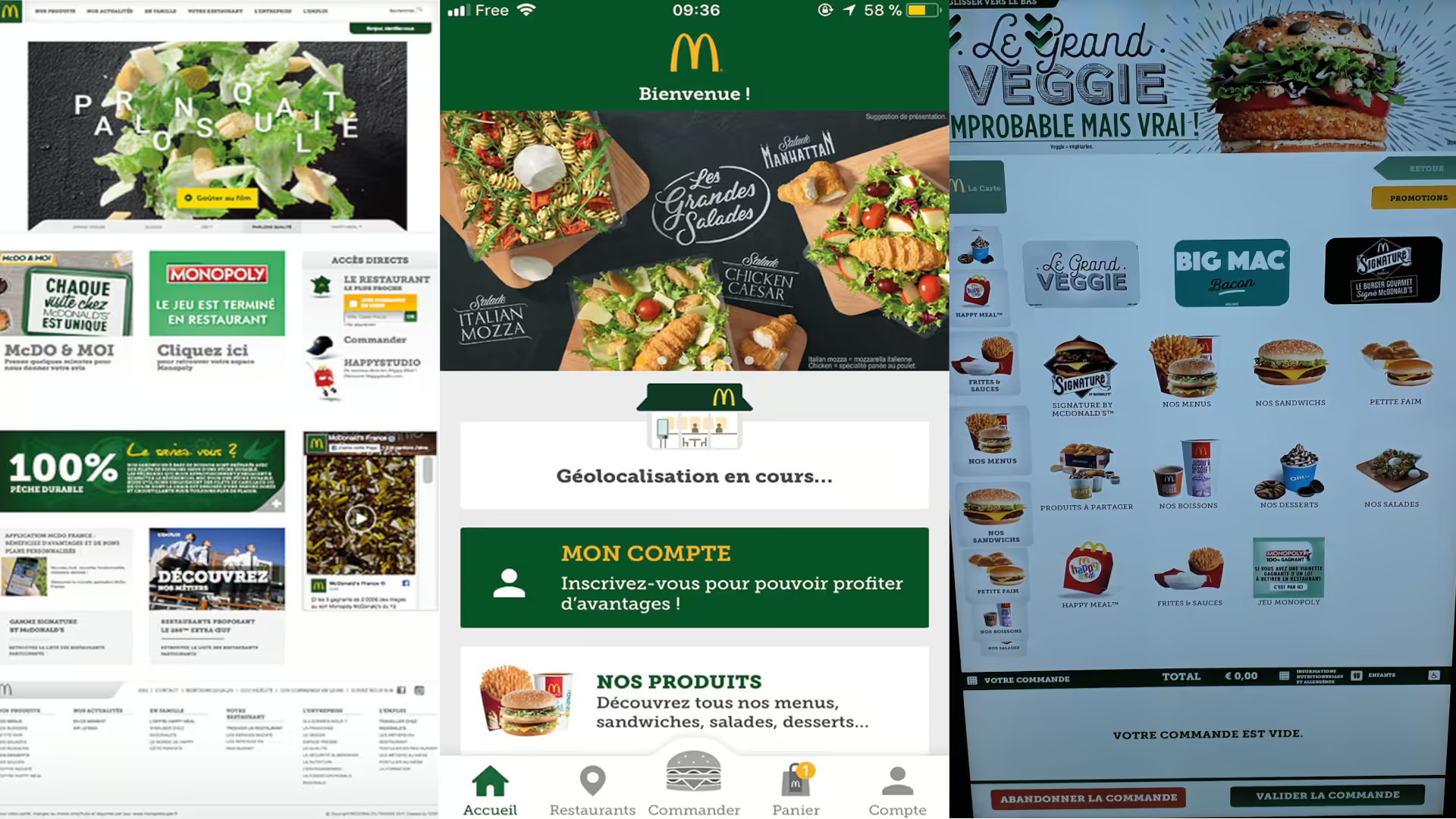
Site web
Apporter les informations recherchées à l’utilisateur, présenter les produits et informer des nouveautés.

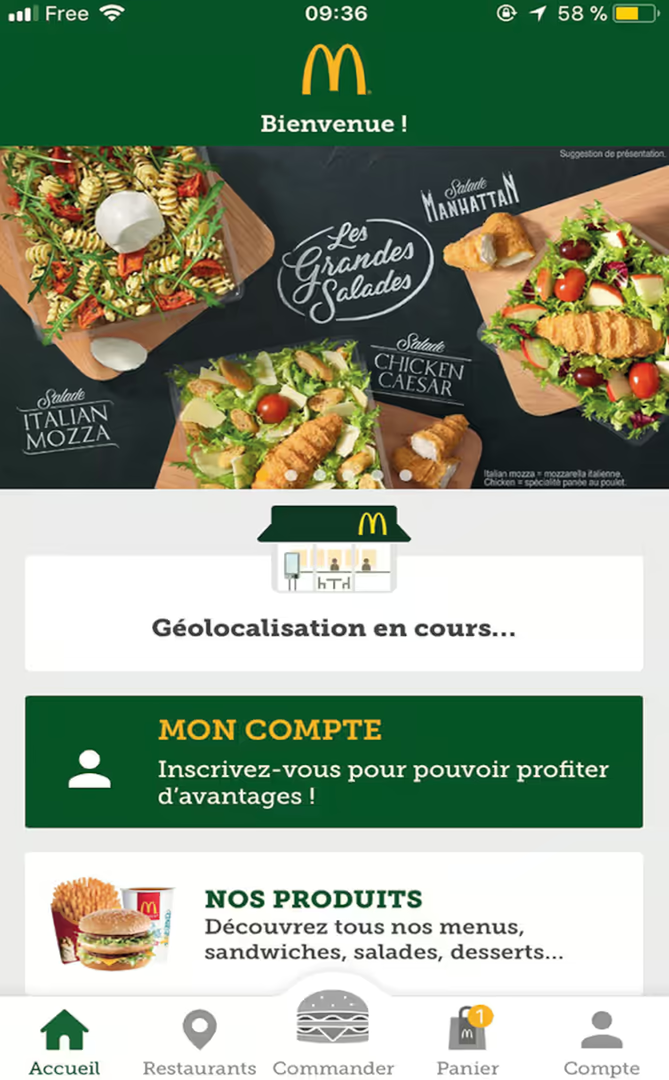
Application mobile
Utilisation en mobilité, commandes des produits et fidélisation de l’utilisateur grâce à un compte fidélité avec accès aux promotions personnalisées.

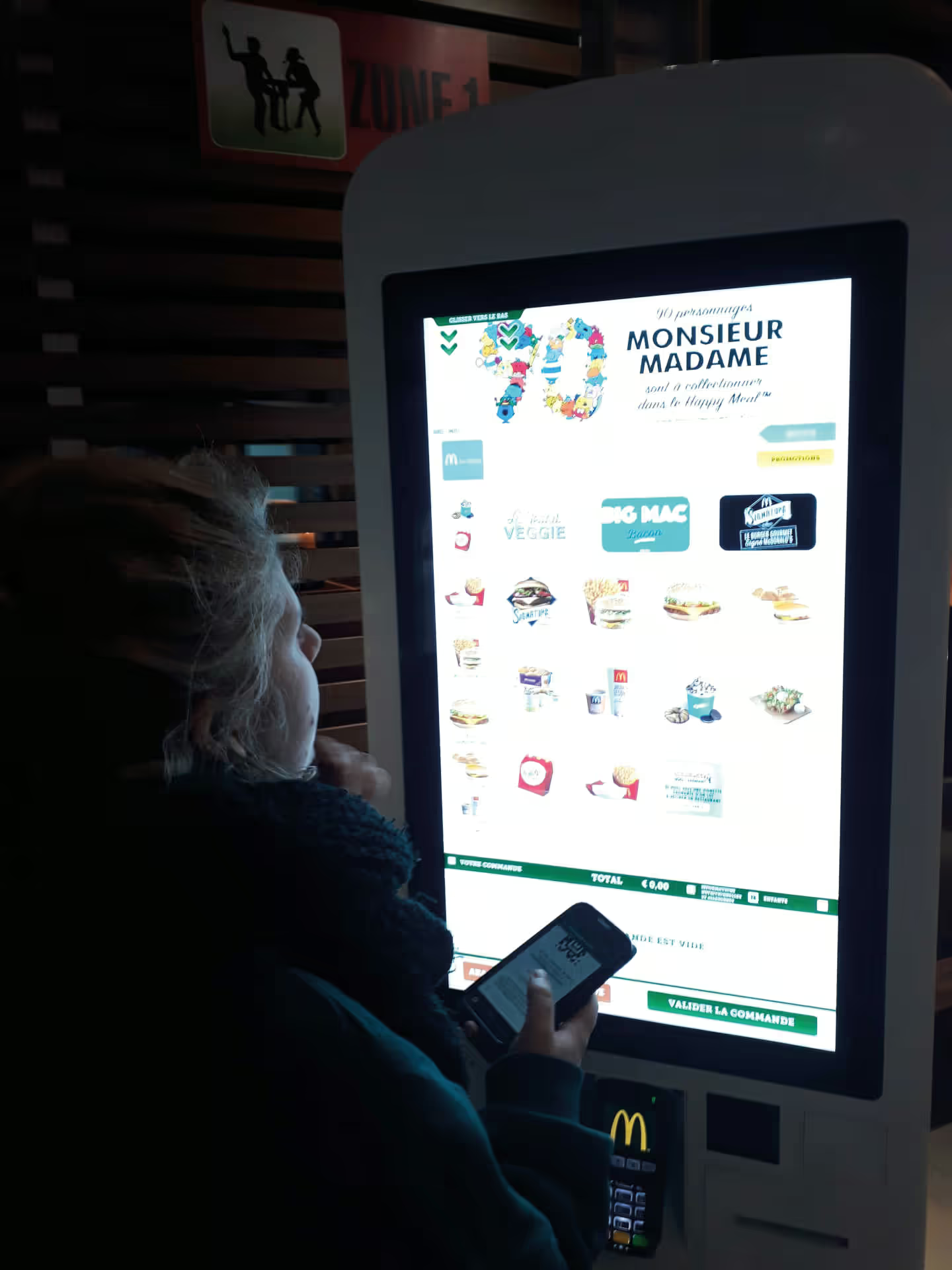
Bornes interactives
Passer une commande rapide en ayant un aperçu du futur paiement et des produits disponibles.

Les préconisations
Partie site web
✘ Pour les pages « en famille », « notre entreprise », « l’emploi » : L’utilisation d’une image chargée en fond peut générer une mauvaise lisibilité du contenu. Positionnés par-dessus, les liens hypertextes sont traités comme des textes standards. Il est difficile de les identifier sans passer le pointeur par-dessus.
✓ Les liens hypertextes peuvent être encadrés pour ressembler à un élément cliquable.
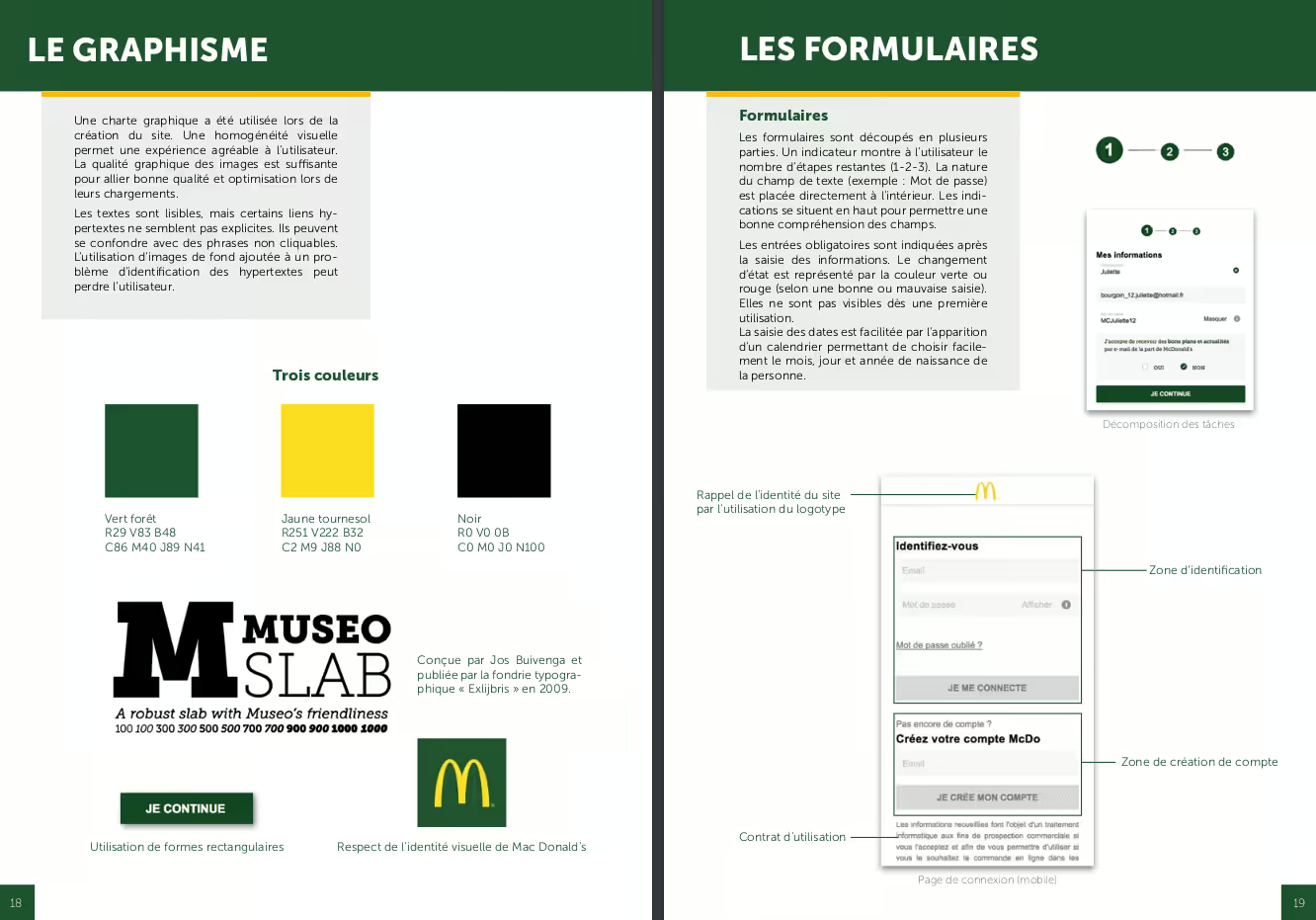
✘ Les formulaires n’indiquent pas les éléments obligatoires sans une première validation des informations saisies.
✓ Un astérisque à côté des champs de textes indiquera les éléments nécessaires à saisir.
✘ Le menu est remplacé par un bouton (retour sur le site) dans la page « Nos restaurants ». Ce changement n’est pas justifié du point de vue de l’utilisateur, il suffit de remettre le menu.
✓ Résolution carte
Partie application
✘ L’accès aux pages informations des produits (picto « i ») n’est pas une zone cliquable assez importante.
✓ Il faut le positionner en dehors du visuel produit par exemple.
✘ Le bouton binaire « emporter ou sur place », n’est pas visible facilement dans l’interface utilisateur. Il se confond dans la barre de menu.
✓ Un bandeau jaune permettrait de mettre en valeur l’information.
Partie bornes interactives
✘ Les pop-up intrusives contiennent des produits type : café etc ..., elles apparaissent subitement et peuvent gêner l’utilisateur.
✓ Un encart dans l’interface peut être réservé pour faire apparaître l’annonce plus subtilement.

En conclusion
- Les supports web et mobiles de la marque McDonald’s permettent de répondre aux besoins des utilisateurs. Ils informent, présentent les produits et donnent la possibilité de les précommander en ligne.
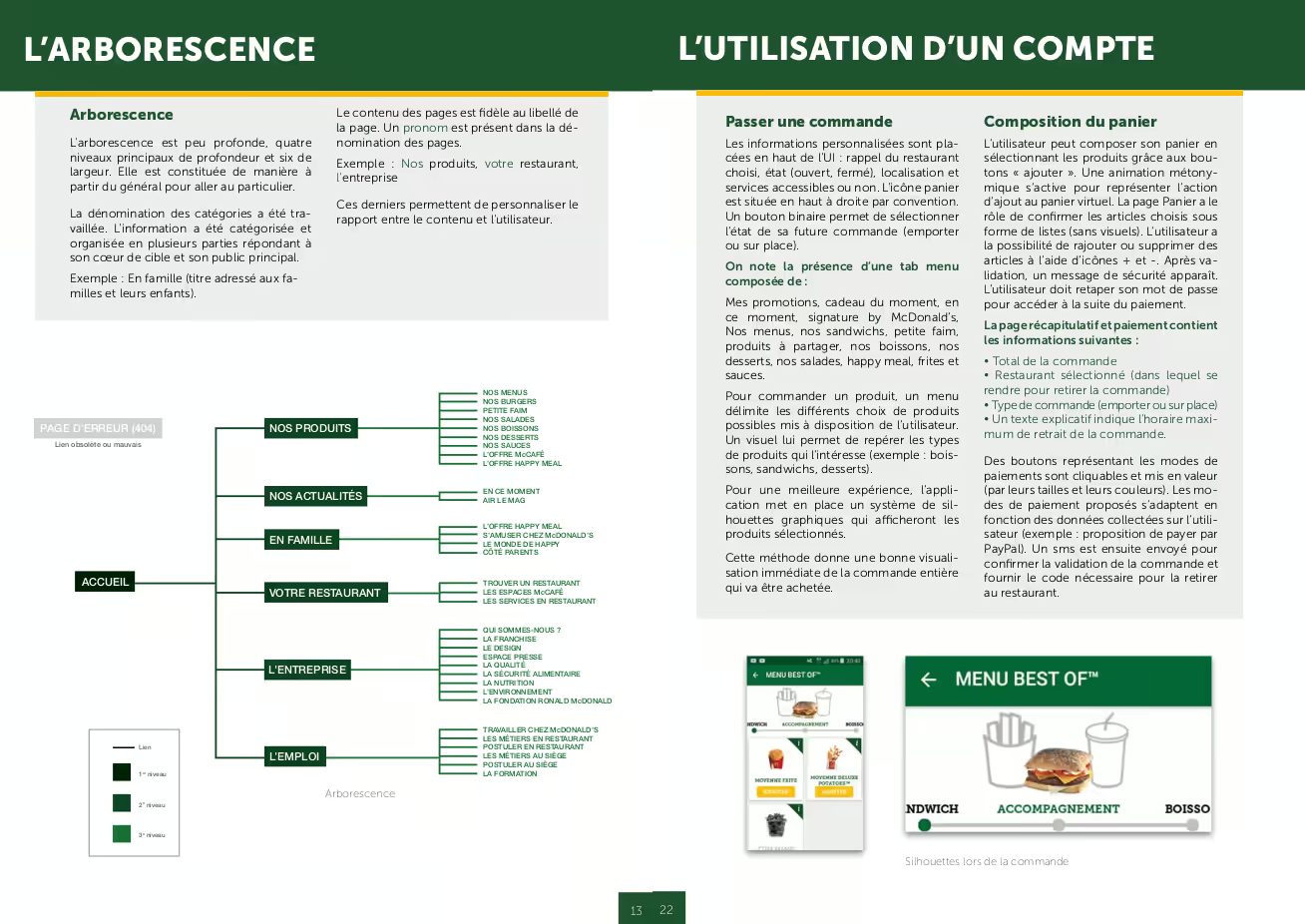
- Le site web traditionnel réussit à mettre en place une architecture de l’information cohérente. Le contenu est organisé et hiérarchisé en fonction des besoins types des utilisateurs (les actualités en page d’accueil). Une bonne dénomination des pages permet de facilement se diriger vers le contenu recherché. Le pronom placé devant les titres du menu véhicule les valeurs de la marque.
- La partie produit commence du général (les offres) pour aller au particulier (produit précis). Un fil d’Ariane est présent et permet à l’utilisateur de connaître et modifier sa position. Pour promouvoir les nouveaux produits, le carrousel permet d’afficher différentes infographies dans la même zone. Il est facile de le modifier pour renouveler les promotions des nouveaux sandwichs (évolutif).
- La quantité de données que l’utilisateur doit saisir dans les formulaires est équilibrée. La segmentation des étapes de création de compte permet de ne pas décourager l’utilisateur.
- L’application est réfléchie pour une prise en main du smartphone à deux mains. Le tactile se compose de taper/glisser. Les boutons par leurs aspects graphiques et leurs tailles indiquent leur fonction d’usage. L’utilisation de silhouettes graphiques remplacées par un visuel lors de la sélection d’un produit permet une meilleure compréhension de la commande.
- Les bornes interactives sont claires et simples d’utilisation, elles doivent permettre des achats rapides. La mise en avant des produits par une photographie est importante pour un restaurant. Elles donnent envie à l’utilisateur d’acheter le produit. L’homogénéité graphique entre les différents supports permet une expérience utilisateur plus agréable.