





Hébergement et création de mon Portfolio en ligne
Inclusif, Compression des données et mis en cache, Pas de traçage des visiteurs, Sûreté, Économie d’énergies, Évaluation « PageSpeed Insights »
Liens
Client
Réalisation perso
Service
HTML5, CSS3, JavaScript, Gestion de l'hébergement chez OVH en VPS
Objectif
Création de mon portfolio en ligne.
Solution
Création d'un site web front end uniquement avec les dernières technologies pour rendre le site web le plus rapide possible.
Explications détaillées
Tout d'abord, j'ai dû définir les caractéristiques techniques de mon site web, pour reprendre une maxime du Design « Less is more » tout en l’ancrant dans les moyens techniques et graphiques apparus en 2021. J'ai décidé que mon site web sera exclusivement en « Front-end » (site web coté client utilisant uniquement les langages « HTML5, CSS3 et Javascript » ainsi que l’utilisation au minimum de « jQuery ».
J'ai décidé de commencer par définir le contenu essentiel :
- Accueil
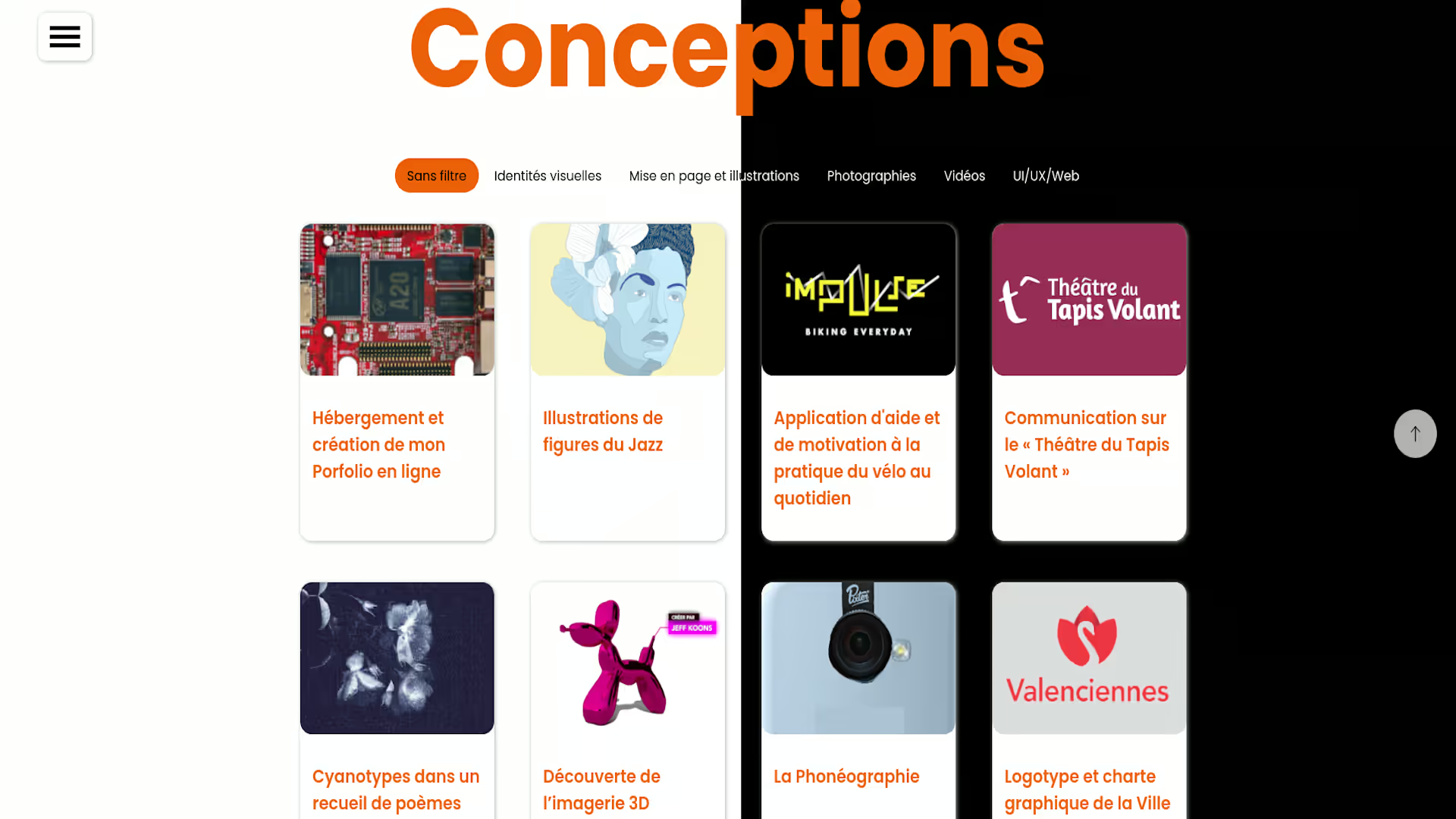
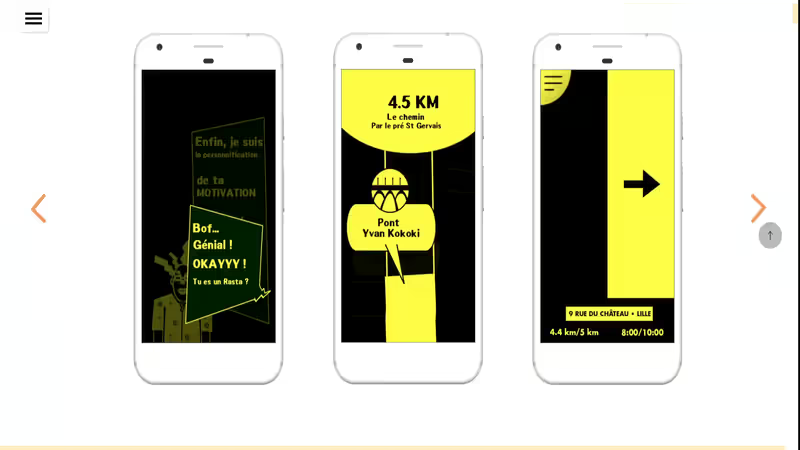
- Conceptions
- Intentions
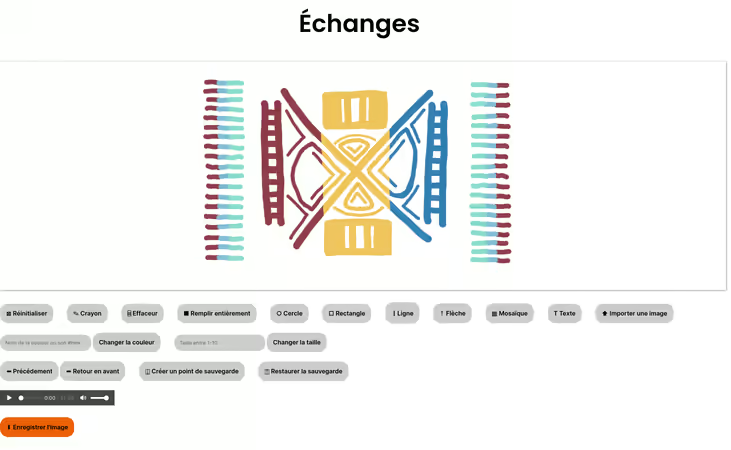
- Échanges
- Mentions légales et consommation énergétique du serveur
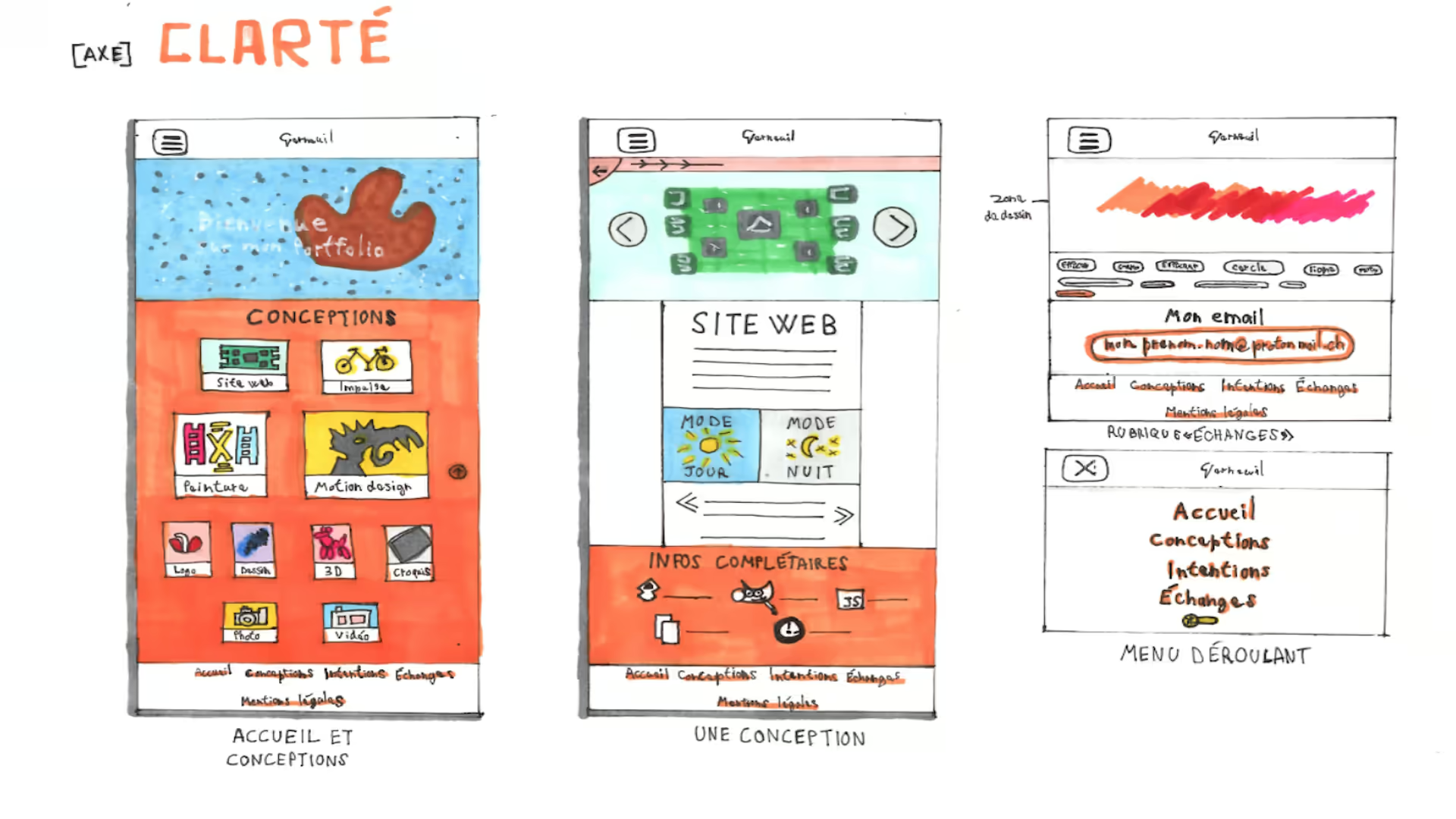
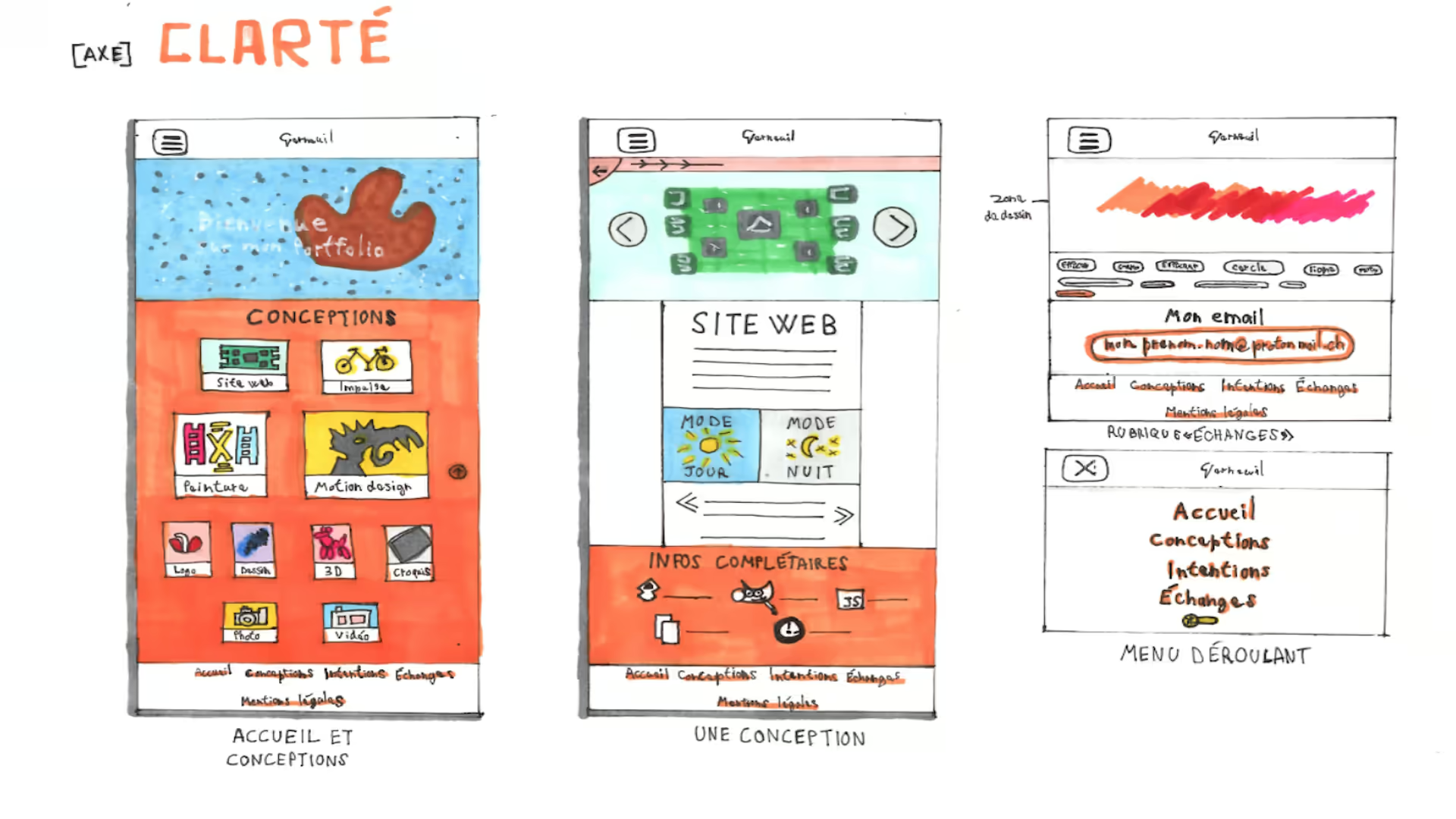
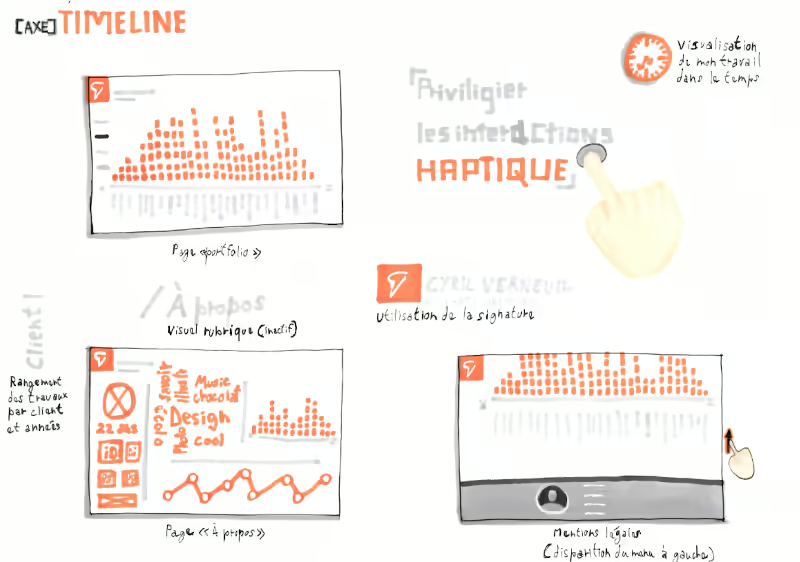
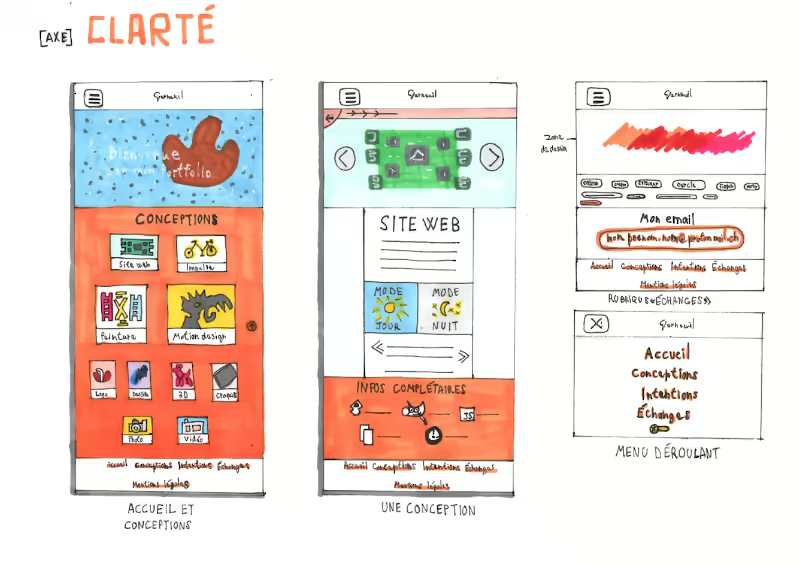
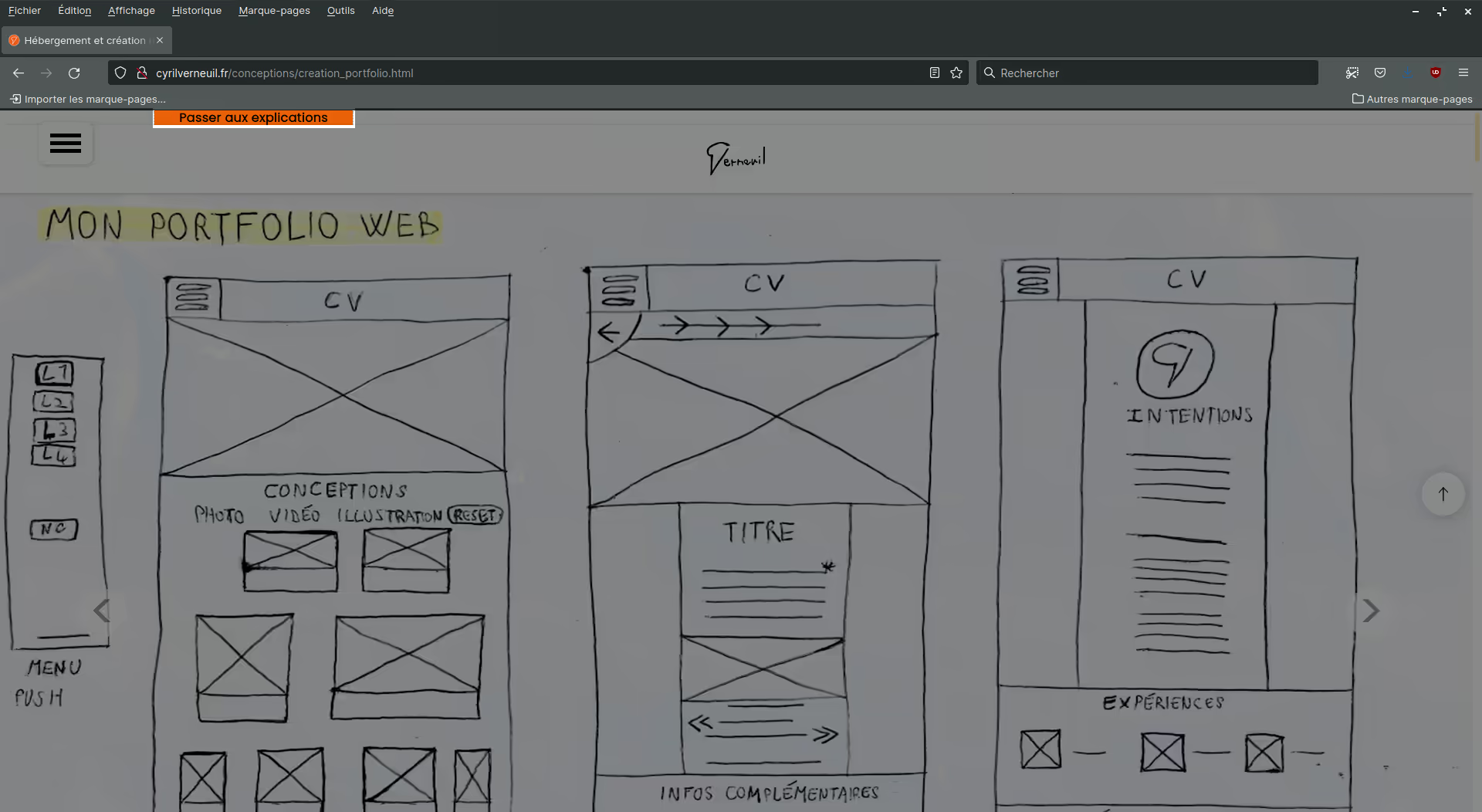
Idéations
J'ai réalisé par la suite différentes idéations de concepts graphiques et interactifs.




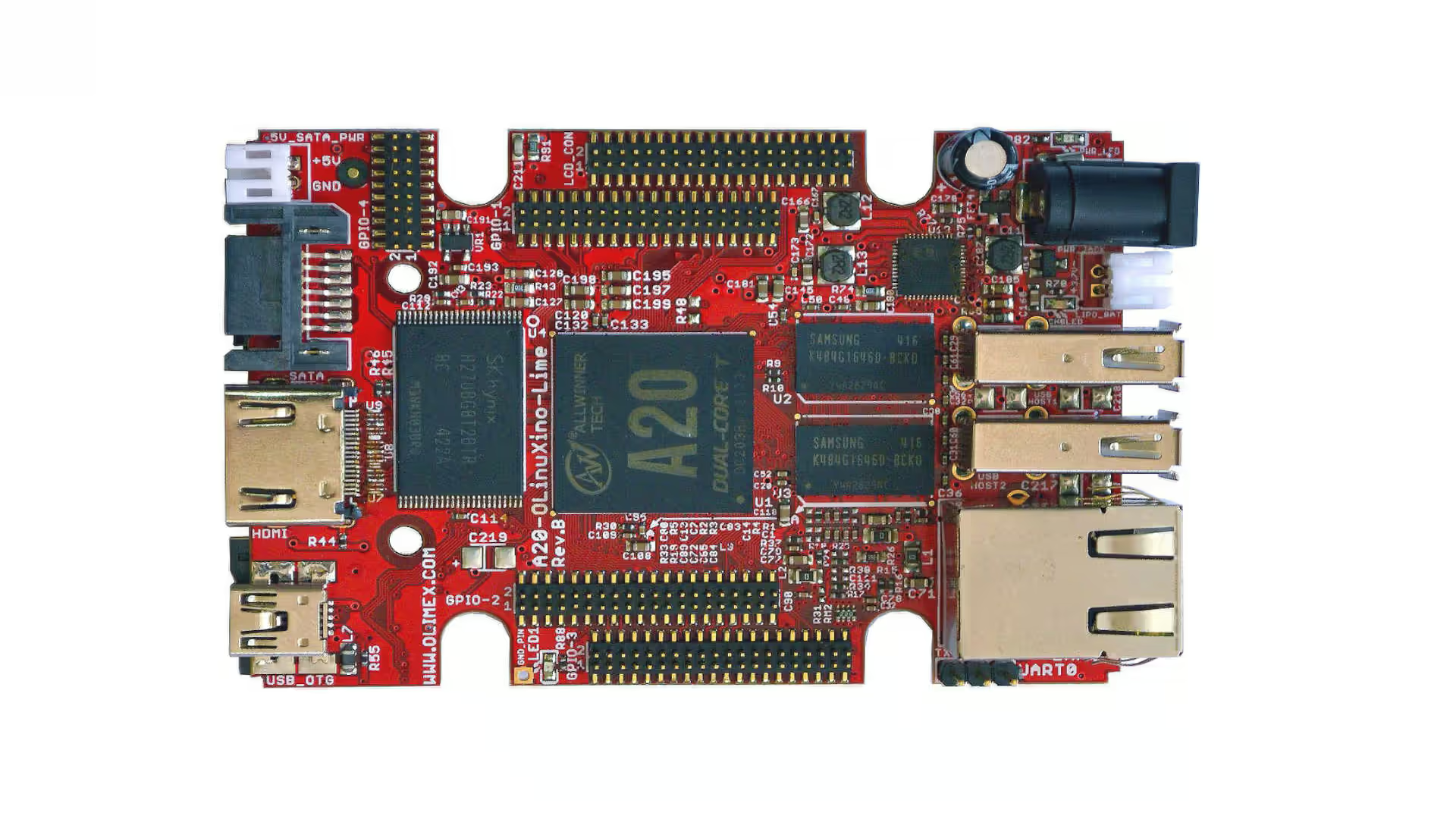
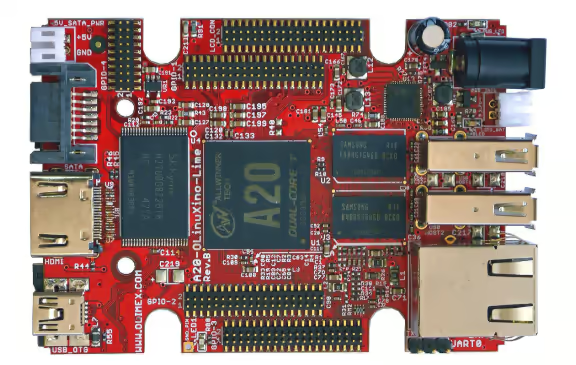
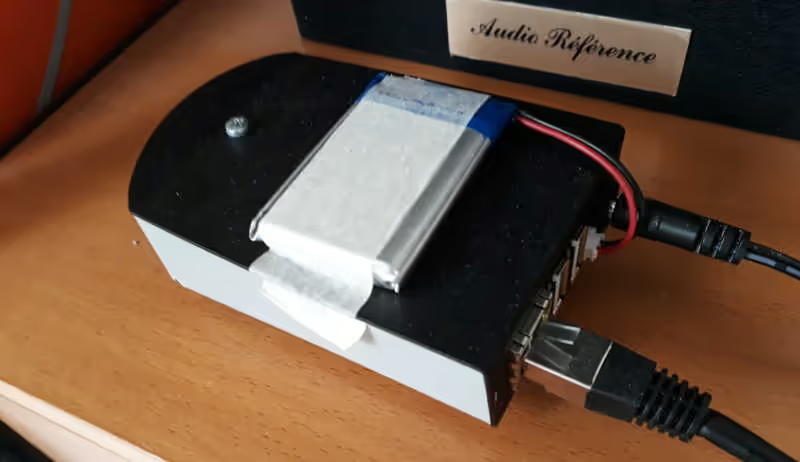
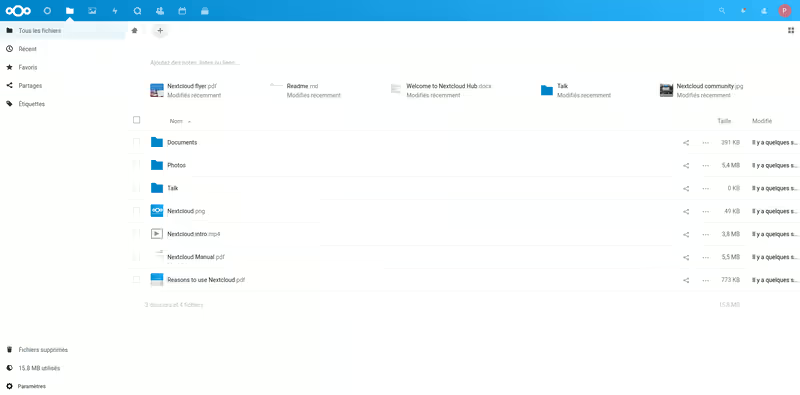
J'ai ensuite recherché un Nano-ordinateur pouvant être utilisé comme serveur et ayant les caractéristiques pour supporter mon site web. J'ai opté pour le « A20-LinuXino-Lime2 » de chez Olimex car il dispose d'une carte mère assez puissante, d'un port Ethernet de 1 Gigabit, deux ports USB bien utiles à avoir sous la main au cas où et d'une coque de protection, utile pour le protéger dans son stockage et dans son transport.
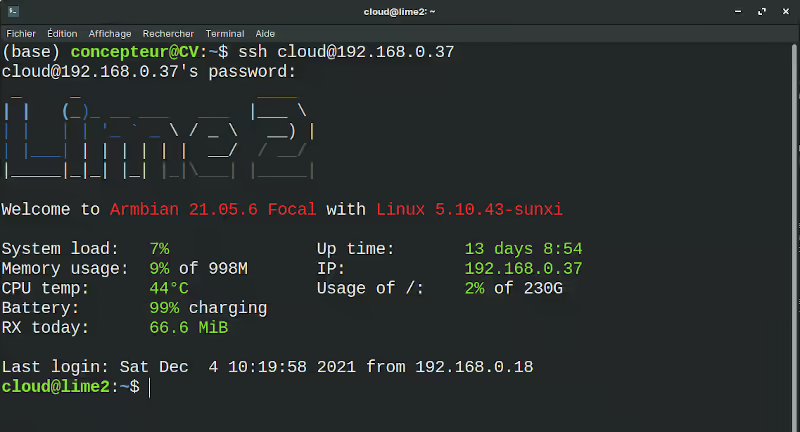
Mon serveur fonctionne sur le système d’exploitation Armbian focal dans sa version sans bureau (dérivé de Debian focal qui est adapté pour mon type de Nano-ordinateur) avec les logiciels suivants installés :
- Apache 2 (permet l’hébergement de mon site web)
- SSH (permet la communication de mon ordinateur vers mon serveur)

Résumé des fonctionnalités du site web











Inclusif
Autre point important pour moi, j’ai pensé aux personnes ayant un handicap dans la conception de mon site web, dans le souci d’être plus inclusif. Ce qui facilite également son utilisation pour tous les utilisateurs (boutons plus gros, contraste des couleurs plus important, création de liens accessibles avec la touche Tabulation vers les différentes parties, des pages du site web).
Compression des données et mis en cache
Les données récurrentes n'ayant pas été modifiées depuis la dernière visite : les images, le CSS, le Javascript sont mis en cache sur l’appareil du visiteur pour ne pas à avoir à les ré-télécharger à chaque visite. Cela permet ainsi de charger plus rapidement les pages et d’obtenir une réduction globale de l’énergie consommée lors de la visite de mon portfolio.
Pas de traçage des visiteurs
Toujours dans l’optique de réduire la consommation énergétique, le temps de chargement des pages et ne voulant pas installer les services permettant d'analyser les statistiques des visiteurs, ceux-ci nécessitant des langages et logiciels coté serveur.
Sûreté
Autre avantage de l’auto-hébergement de son site web (hormis son coût) est qu'il ne risque pas de prendre feu comme cela peut arriver dans les centres de données[1], du fait de la concentration des serveurs ayant besoin d'être refroidis tout le temps.
Économie d’énergies
Je réalise également des économies d'énergies en fonction de l'usage de mon serveur en automatisant l'extinction de celui-ci à 20H. Je le rallume le lendemain à 8H (heure à laquelle commence généralement le travail). Cette simple automatisation permet d'économisé 50% de la consommation d'énergie du serveur sur l'année, ce qui est non négligeable. La plupart des sites web commerciaux, d'informations n'ont pas besoin de fonctionner entre 20H et 8H car ce sont des horaires où les majorités des personnes mangent, dorment ou ont des activités personnelles. Cela instaure de plus un comportement vertueux de sobriété numérique qui favorise le sommeil et la pratique d'autres activités personnelles.
Évaluation « PageSpeed Insights »
Le score obtenu suite à l’évaluation « PageSpeed Insights » est de « 97 » sur 100 (avant les améliorations il était à « 71 » sur 100). Ce qui signifie que l’accès et l’utilisation de mon site web s’effectue dans de bonne condition. Néanmoins, voici les quelques points qui pourraient être améliorés ci-dessous.
Possibilités d'améliorations du site web
- Fait : Convertir le code jQuery en Vanilla Javascript pour supprimer la librairie jQuery et ainsi réduire le temps de chargement de la page
- Fait : Utiliser le nouveau format AVIF de fichier pour les images lorsque ceux-ci seront intégrés dans tout les navigateurs web
- L'alimenter avec des panneaux solaires pour gérer le site web de façon entièrement autonome
Pour conclure, il est toujours bon de rappeler l’importance des processus du Design pour créer un support de communication quel qu’il soit et particulièrement pour un site web. Le risque si l’on perd de vue ce processus est de vouloir rajouter des effets et éléments interactifs qui éparpillent le développeur, ne font pas sens, au lieu de se concentrer sur l’essentiel puis de rajouter des éléments interactifs plus développés par la suite.